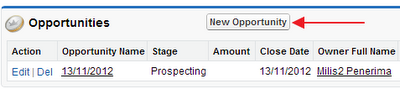
Out-of-the-box, when we create a new record from a parent object related list, Salesforce.com provide parent name pre-populated in child object. This is efficient and save time, user do not need to look for the parent record again.

This is good, but, often we needs more fields to be pre-populated to make our life easier :)
We can make this happen by create new custom button whether in related list or in page layout. In this sample, we'll use Account as parent and Opportunity as child.
Custom button in page layout
Go to Account object in Setup menu and choose Buttons and Links. Click New button and select option as screenshot below. Once button created, you need to add the button into Account page layout.
Custom button in related list
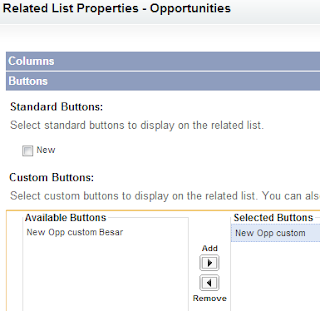
Go to Opportunity object in Setup menu and choose Buttons and Links. Click New button and select option as screenshot below. Once button created, you also need to add the button in Opportunity related list in Account page layout.

OK, now we understand how to create the custom button, but what is the URL??? Here we go...
If you click Opportunity button in related list, see the URL
https://na1.salesforce.com/006/e?retURL=%2F0019000000DjwR5&accid=0019000000DjwR5&RecordType=01290000000NLfk&ent=Opportunity
So, what is the parameters and values? Let's parse it:
https://{instance}.salesforce.com/{object_prefix}/e?retURL=/{!Object.Id}&accid={!Object.Id}&RecordType={RecordTypeId}&ent={object_name}
In this sample there is record type in Opportunity and we skip Record Type selection page. So, in custom button URL, we can enter:
/006/e?retURL=/{!Account.Id}&accid={!Account.Id}&RecordType=01290000000NLfk&ent=Opportunity
Now, we want to pre-populate other field from Account. Here we go.. you need to find out the id of textbox from web browser, in page edit the record and right click at textbox then select Inspect element
Once you get the id, add it into the URL, so it will become:
/006/e?retURL=/{!Account.Id}&accid={!Account.Id}&RecordType=01290000000NLfk&00N90000000iQg4={!Account.Hello__c}&ent=Opportunity
Custom object
There is a different for custom object, see sample below:
https://na1.salesforce.com/a0E/e?CF00N900000022p5z=Object+2A1&CF00N900000022p5z_lkid=a0D90000001OPvT&saveURL=%2Fa0D90000001OPvT&retURL=%2Fa0D90000001OPvT
Let's parse it:
https://na1.salesforce.com/{object_prefix}/e?CF00N900000022p5z={parent_object_name}&CF00N900000022p5z_lkid={parent_object_id}&saveURL=/{parent_object_id}&retURL=/{parent_object_id}
Notice that parent name is CF00N900000022p5z and parent id is CF00N900000022p5z_lkid and a new parameter saveURL to redirect the page after user hit Save button.
Considerations
Before you add more and more fields pre-populated, please consider this:
- Sometime, the field in child object is not edit-able, consider to use formula field in child object
- If the field do not need to copy from parent, you can hardcode it into the URL
- To pre-populate data with some logic, you need visualforce page with apex code.
Video created by 'Christian Deckert' is simply good to guide you step-by-step in creating URL for your custom button.




 Posted in:
Posted in: 





2 comments:
good blog..
Server and Storage Solutions
Great Article
Network Security Projects for CSE
JavaScript Training in Chennai
Project Centers in Chennai
JavaScript Training in Chennai
Post a Comment