SOQL query in javascript example
You can use SOQL in java-script on your VF pages or any kind of java-script that you write, like we can get it executed on click of a button or link present on your detail page of a record. Below is the simple example and you can use it and modify it accordingly :Javascript code:
{!REQUIRESCRIPT("/soap/ajax/24.0/connection.js")}
{!REQUIRESCRIPT("/soap/ajax/24.0/apex.js")}
try{
var query = "SELECT Id,Name from Account LIMIT 2";
var records = sforce.connection.query(query);
var records1 = records.getArray('records');
alert(records);
var accountNames = '';
for(var i=0;i<records1.length;i++){
accountNames = accountNames + records1[i].Name + ',';
}
alert(accountNames);
if(records1.length == 1){
//window.location.href = '<a href="http://www.google.com" rel="nofollow" title="Link added by VigLink" class="vglnk"><span>http</span><span>://</span><span>www</span><span>.</span><span>google</span><span>.</span><span>com</span></a>';
}
else{
alert('There is no Account');
}
}
catch(e){
alert('An Error has Occured. Error:' +e);
}
you need to use .js files that are in first two lines in order to use
the api of salesforce to connect and fetch the records using SOQL. In
the example you will see result of SOQL in alert statement. The result
that is returned contains a ‘records’ named array component that can be
used to iterate over and go through all the records and use it in the
same manner as we do in usual apex program. For ex account.id,
account.Name etc.
You can also use merge fields to create dynamic queries.
Similarly you can use javascript to create, update or delete the
salesforce object’s records using API. Below is the sample code you can
use to create a new account record in your org.
Javascript code:
try{
var accounts = [];
var account = new sforce.SObject("Account");
account.Name = "my new account Test";
accounts.push(account);
var results = sforce.connection.create(accounts);
if (results[0].getBoolean("success")) {
alert("new account created with id " + results[0].id);
} else {
alert("failed to create account " + results[0]);
}
}
catch(e){
alert('An Error has Occured. Error:' +e);
}
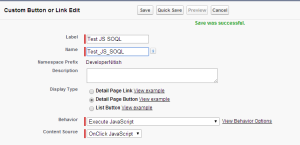
you just need to create a new button and fill the details as shown below in the screenshot:

Below this there would be a text box where you need to write your
javascript code (provided above). After saving the button, you need to
get it on your page layout and we are good to go.
 Posted in:
Posted in: 






1 comments:
THANK YOU FOR THE INFORMATION .HI GUYS IF YOU SEARCHING FOR software application development services
PLEASE VISIT US
software application development services
Post a Comment